GET Vs. POST HTTP Requests : What Are The Main Differences?
Whether you’re learning how to code or you’re just interested in the ins and outs of the Internet, learning the difference between GET and POST may come in handy at some point. They are both methods through which a browser communicates with the server, but they have distinct qualities and their own specific advantages and disadvantages.
You’ve undoubtedly filled out countless HTML forms in the time you spend online every day. For instance, whenever you login to a social media or email account, you fill out those boxes asking for your username/address and password.
Once you hit “Sign in”, there are two ways the browser can send the info in the form to the web server: either through a POST or a GET request. How about we take a closer look at both terms to see what they entail exactly?
GET

Through the GET method, the browser sends the data as URL parameters, meaning that the information is actually encoded in the URL. Using the example above, if you were to sign into a social media website, a GET request would generate a query string looking like this, for instance:
Getting back to the point, you can see why using GET for sign-in forms can be a foolish idea, as anyone would be able to see your login details.
On the other hand, there are advantages too when using this HTTP method, such as faster performance, the ability to bookmark the resulting URL, and the fact that there are no side effects when submitting the same form multiple times. Read the difference between HTTP and HTTPs too.
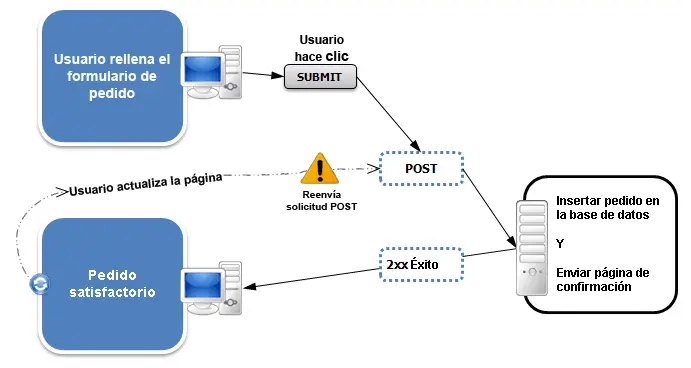
POST
Through a POST request, the browser sends data to the server not through the URL, but in a separate communication, in a message body. This means the method is safer than GET and allows for considerably more data to be passed on, but there are disadvantages as well, such as side-effects on the server when re-submitting the same data.
Recommended for You:
The Differences between GET and POST
Now that you know a bit more about both types of HTTP requests, let’s put them side-by-side to see exactly what the differences between POST and GET are.
GET |
POST |
|
|
|
|
|
|
|
|
|
|
|
|
Liked our answers regarding the difference between GET and POST? We have numerous useful explanations and articles on fascinating topics that you might like. Subscribe to get our newsletter.